Step 1. In the Rover IDX plugin admin pages, go to Customize >> Map.
Step 2. Select the "Polygons" tab.
Step 3. Move the map to include the entire area that you want to cover. For instance, if you want to display Austin, TX, zoom in/out to show all of Austin on the map.
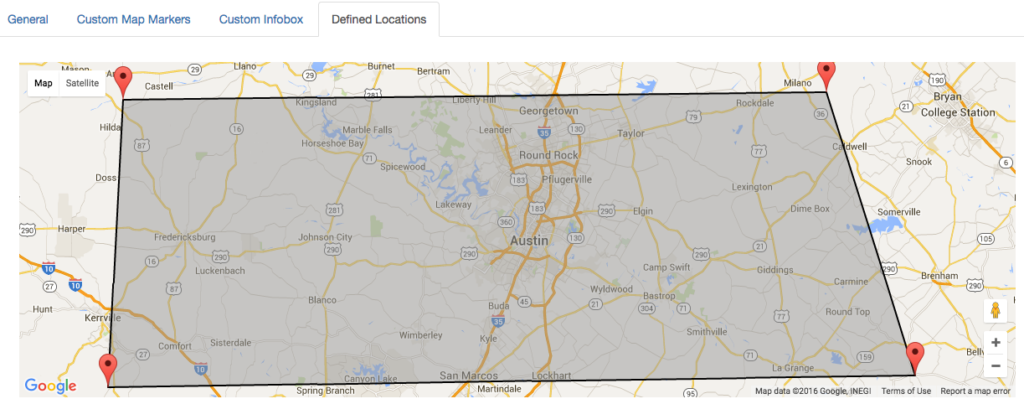
Step 4. Click your mouse on the map to place a marker in a corner. Repeat this for all points of your polygon. The polygon can have as many points as you like, and you can drag those points to adjust the position.
Step 5. Notice that a Save this new Polygon button appears. Press it, and give your polygon a name.

Step 6. On your search page, add polygons="<polygon name>" to your Rover shortcode. For instance:
[rover_idx_full_page polygons="austin area" ]
If you do not want the polygon to display, but still have the map respect the boundaries of the polygon:
[rover_idx_full_page defined_locations="austin area" show_polygons="false"]
